

Web Design
October 2020
When the Interborough Rapid Transit opened in 1904, New York City would never be the same. For a nickel, riders could travel the length of Manhattan, coming in contact with people, places, and opportunities they might have never encountered otherwise. Over 100 years later, the New York City Subway is still the city’s beating heart.

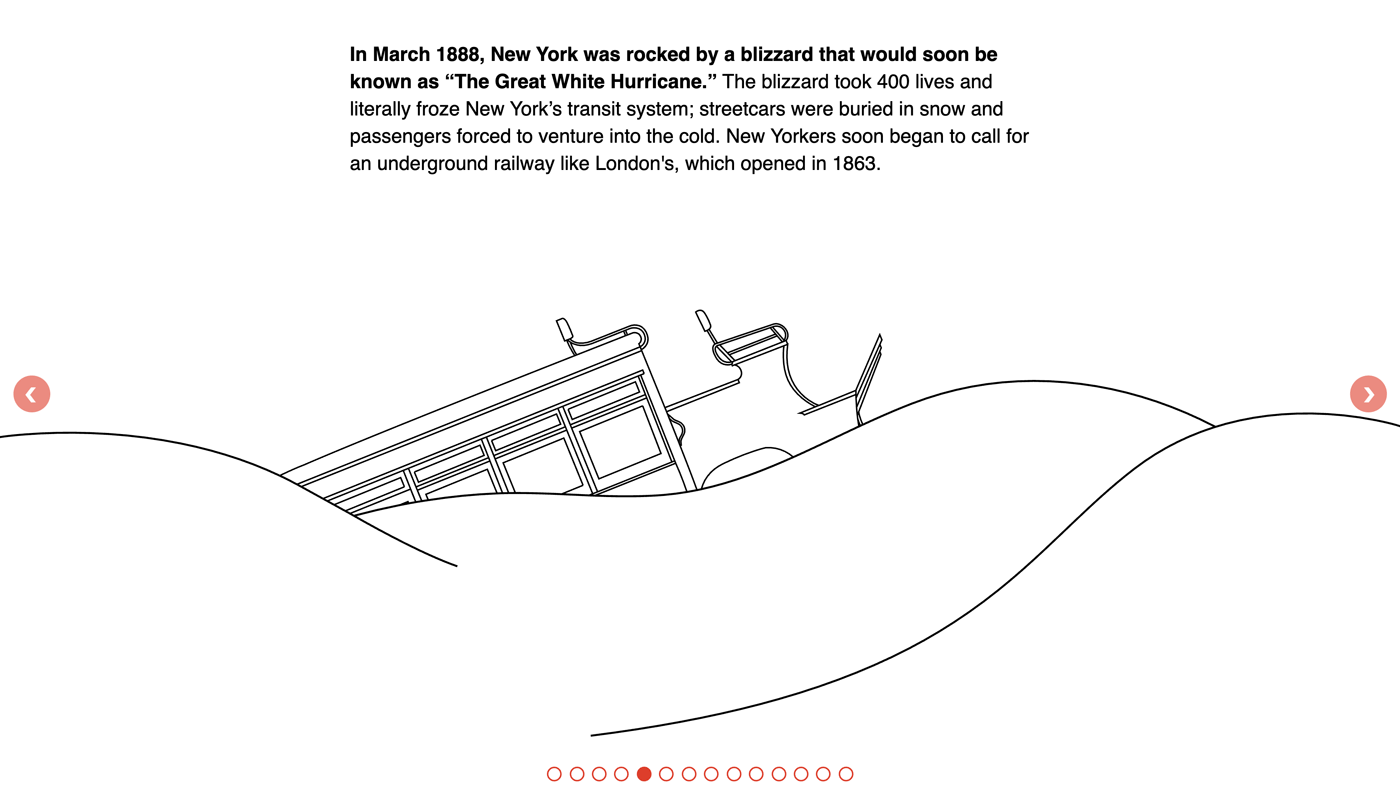
Using line illustrations allowed me to visualize historic events like the 1888 New York blizzard.

Many of the line drawings were based on my own photos from the subway.
In my undergraduate History of New York City class, my professor described the subway as “a democratizing system.” It made transportation accessible to everyone, regardless of wealth. It put people in contact with individuals they would otherwise never encounter. It fundamentally changed the way New Yorkers worked, played, and lived.
So five years later, when one of my development classes in graduate school tasked us with creating a responsive, educational slider, I knew the topic I wanted to explore.

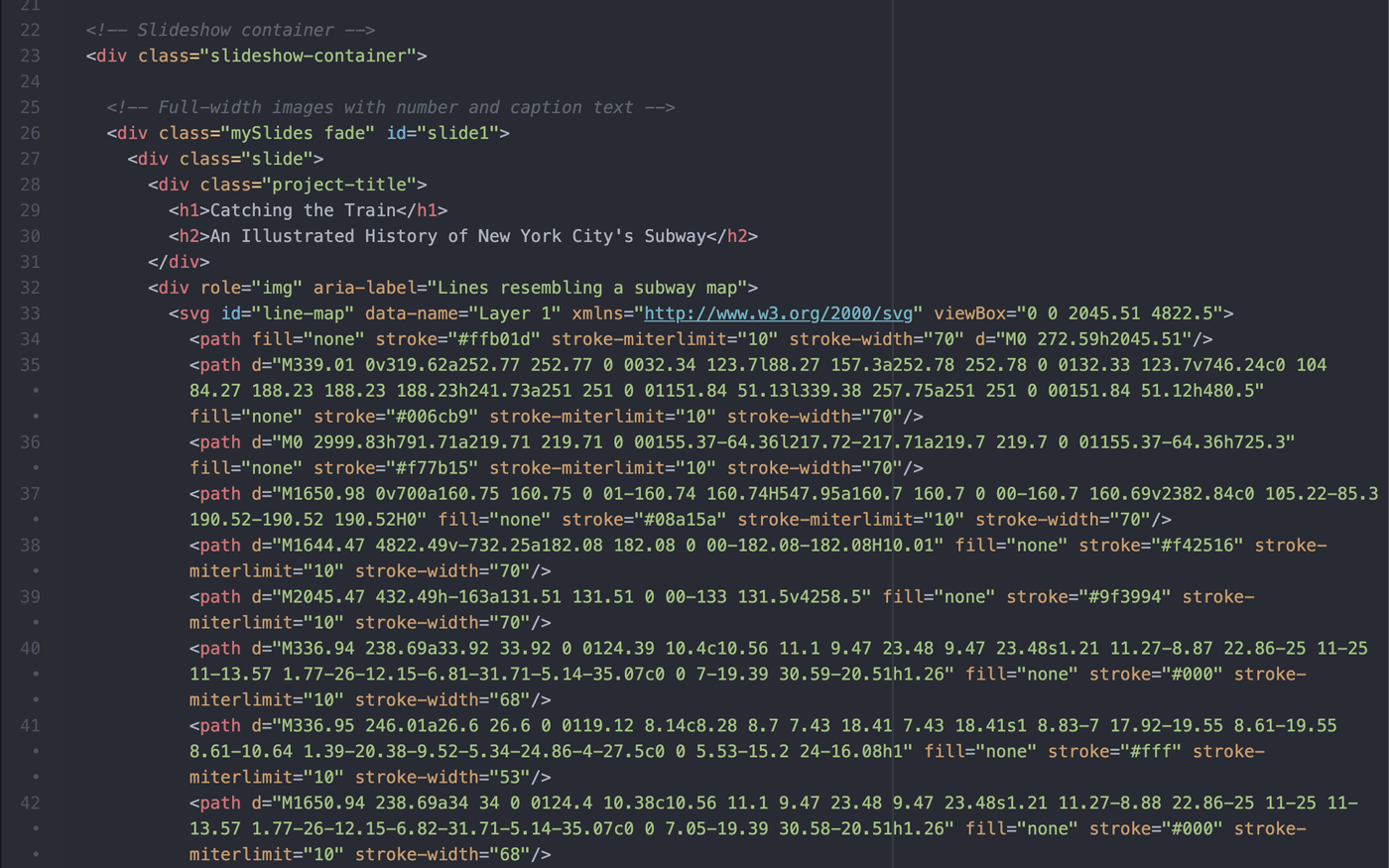
To create a draw on effect, I used a JQuery library called DrawSVG, which converts SVG data into animations.

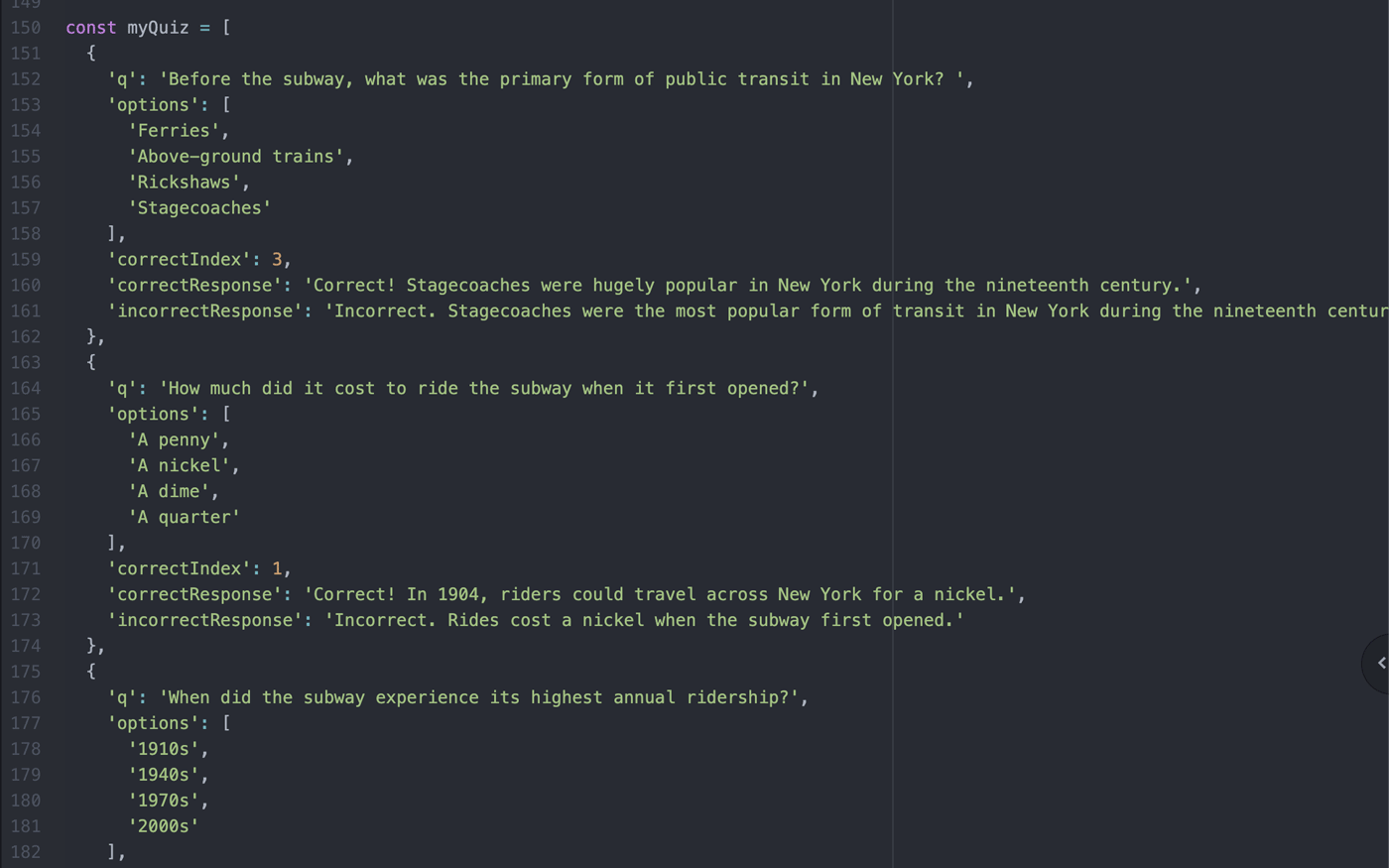
I also used a JQuery library to create a quiz, which was a required part of the project.
Creating visual history projects can be tricky. Sometimes there aren’t any photos of a particular time or place; other times there are photos, but they aren’t available for free use. So the best solution, I decided, was to create my own illustrations. After researching and writing a script for the slider, I created simple line drawings in Adobe Illustrator that reflected the story of subway.
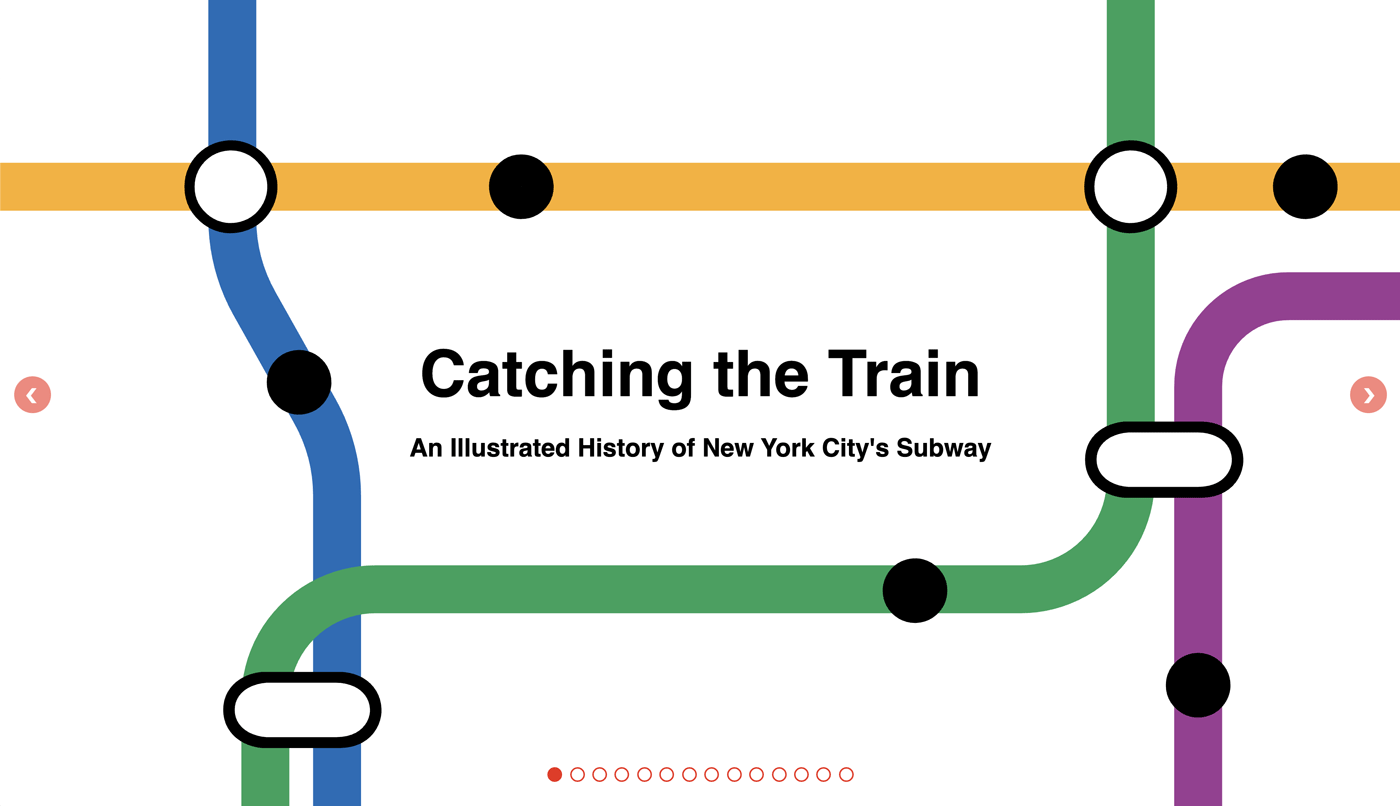
Once I had my assets ready, I began to code using a combination of HTML, CSS, and JavaScript. To create a sense of authenticity, I designed the site with the colors and font (Helvetica) used on subway signage. This project was also the first time that I ever used JQuery, which allowed me to incorporate tooltips and a draw-on effect for my illustrations.

The website is a single page of HTML that reveals new images as users navigate through its slider.
The New York City Subway has a complex and messy past—and “Catching the Train” tells that story. The site offers an accessible, easy way to learn about an important piece of New York history. On top of that, the site is fully responsive, so it could be read on a phone or tablet while riding the train.